Leveraging data from user interactions on your website allows you to gain valuable insights into customer behavior. These insights enable you to make informed decisions that enhance customer satisfaction and improve the overall user experience.
In this article, we’ll show you how to connect webflow to Klaviyo using the Webflow Klaviyo Integration (Connect Magic) by Ristretto Apps. But first, We’ll explain Webflow and then move on to Klaviyo. After that, we’ll share details on how to use this connector to connect both of them.
What is Webflow?
Webflow is a web design and development platform that allows users to build responsive websites visually without writing code. It combines a visual design tool with a powerful CMS (Content Management System) and hosting services, making it an all-in-one solution for web development.
What is Klaviyo?
Klaviyo is a marketing automation platform designed primarily for e-commerce businesses. It helps companies create personalized and targeted email and SMS marketing campaigns by leveraging customer data.
Why Should You Integrate Webflow with Klaviyo?
Before diving into the steps, let’s discuss why this integration is essential for your business:
1. Enhanced Email Marketing: Klaviyo allows you to create targeted email campaigns based on user behavior on your Webflow site.
2. Advanced Analytics: You can track how users interact with your site, including product views, cart additions, and purchases.
3. Personalized Customer Experience: The data you get from Klaviyo can be used to personalize your customers’ shopping experience.
Connecting Webflow to Klaviyo Using the Webflow Klaviyo Integration
Connecting Webflow to Klaviyo can significantly improve your marketing. We’ll share below a step-by-step guide to connect webflow to Klaviyo with our Webflow Klaviyo Connector.
This basically aims to empower e-commerce business owners like you with tools and applications that enhance various aspects of your online store management and marketing. Read on to see how you can use the Webflow Klaviyo Connector.
Steps to Connect Webflow to Klaviyo
Step 1: Get Connect Magic (Webflow-Klaviyo Integration)
- Register and Purchase:
Visit the Webflow-Klaviyo Integration product page on the Ristretto Apps website. If you don’t already have an account, sign up during checkout.

- Access Your Dashboard:
After completing your purchase, you’ll be directed to the ConnectMagic Dashboard. Log in using your credentials to begin integrating your Webflow and Klaviyo accounts.

Our Webflow-Klaviyo Connector automates workflows to streamline your digital marketing. It reduces time spent on managing campaigns, ensures accuracy, provides real-time insights, and enables personalized targeting at scale—all to boost customer engagement and ROI.
Step 2: Sign in and head to the integration page to connect Klaviyo & Webflow
After logging in you’ll be directed to your dashboard then head to Integration below the Dashboard option at the left side of the page so you can connect Webflow & Klaviyo.
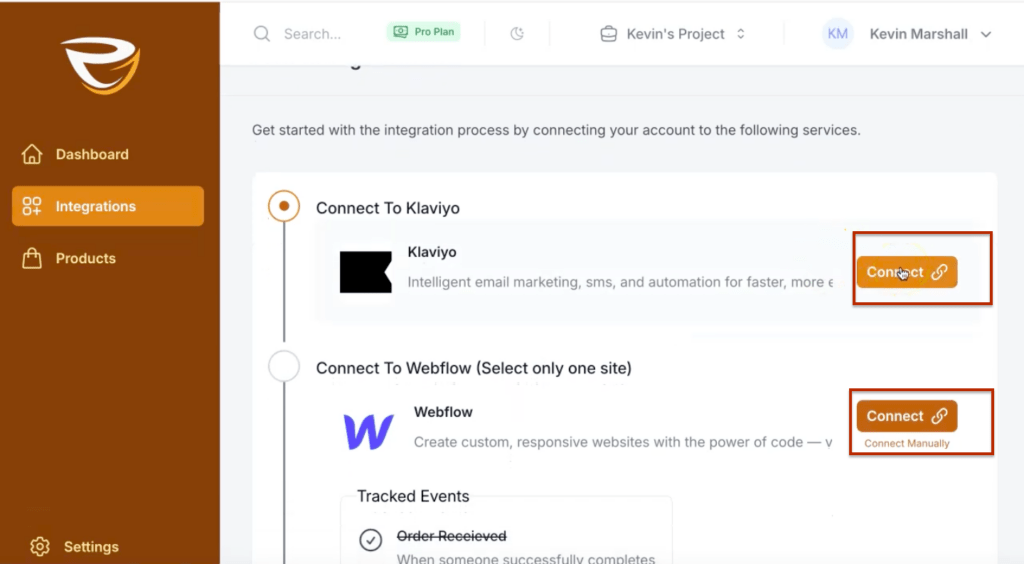
1. Go to the Integration Page: In the Webflow Klaviyo Connector app, navigate to the integration settings.
2. Connect Klaviyo: Click on the “Connect Klaviyo” button. You will be prompted to log in to your Klaviyo account.

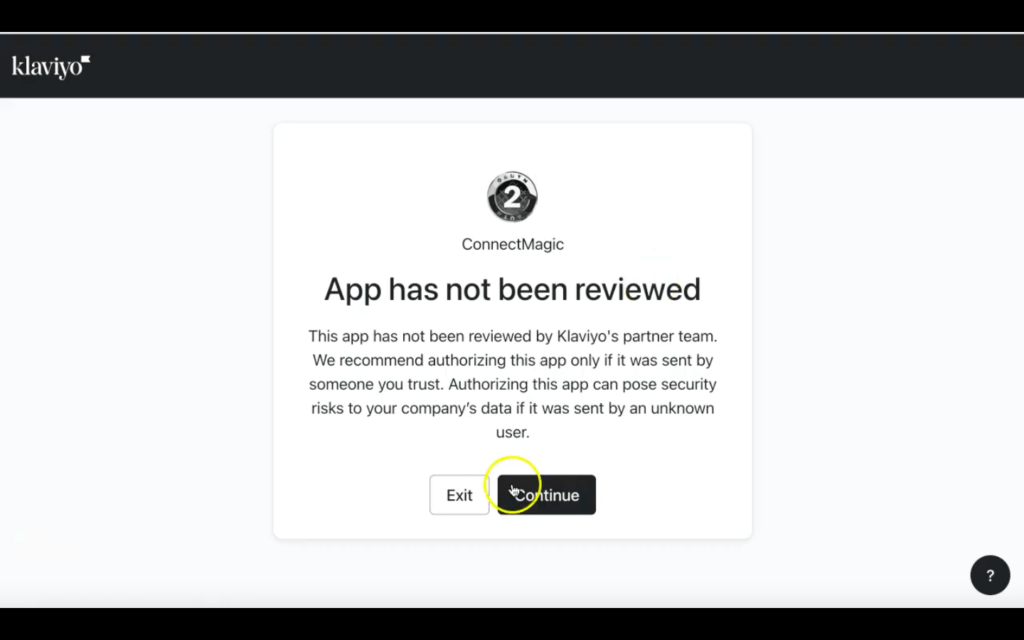
3. Authorize the App: Allow the app to access your Klaviyo account to enable the integration and Klaviyo will be connected successfully.

NB: You need to connect Klaviyo first because when you add Webflow you’ll add product to Klaviyo.
Step 3: Connect Webflow
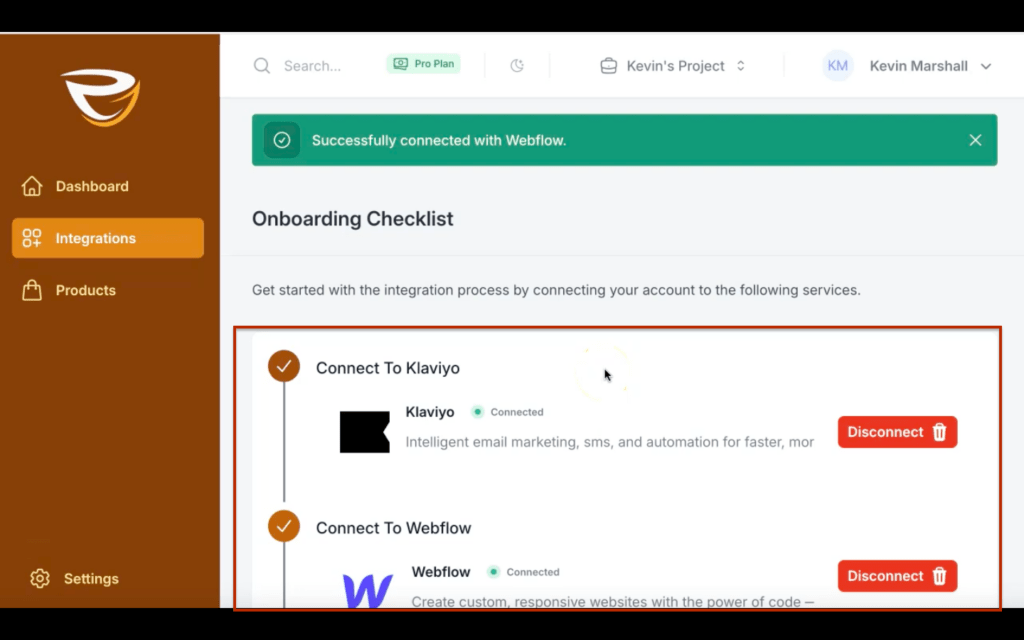
After connecting Klaviyo you’ll be redirected back to your dashboard. You can now connect to Webflow.
1. Connect Webflow: Click connect Webflow on your integrations page
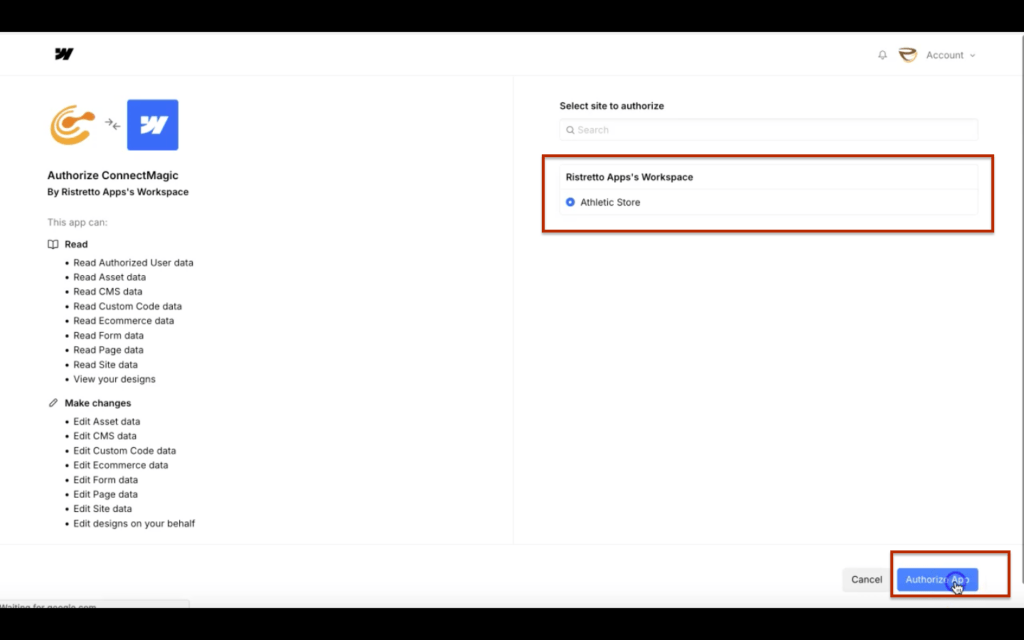
2. Select: Select the website you want to connect
3. Authorize: Authorize the connection and it will be connected successfully.


Step 4: Add Webflow Connection Code
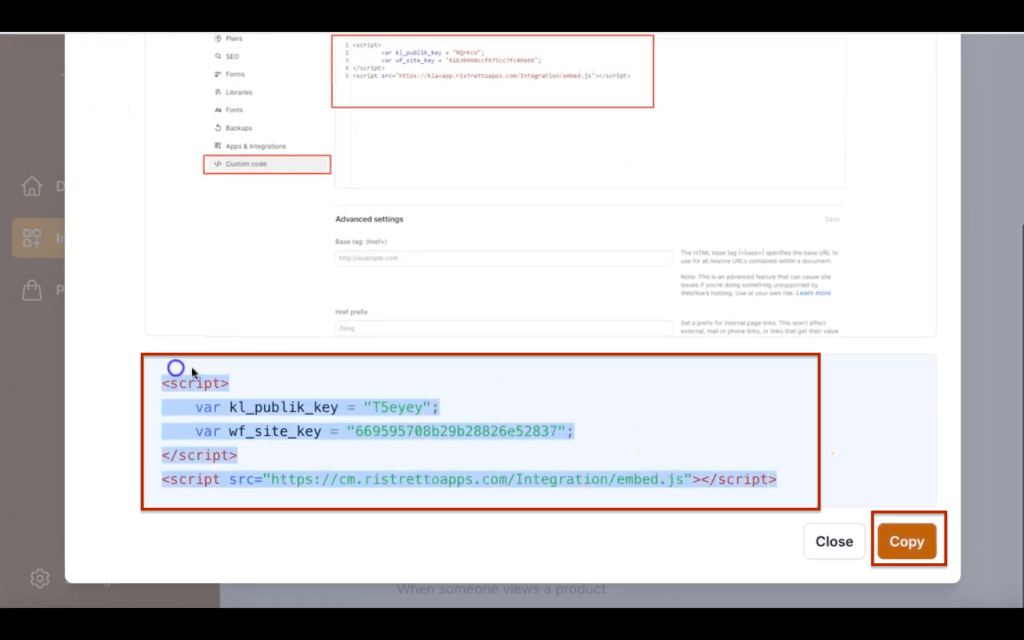
1. Copy the Code: Click on Add script and we will provide you with a unique Webflow connection code as seen in the image above below Webflow integration. Show custom code then copy it

2. Add to Webflow: Go to your Webflow project, navigate to the custom code section, and paste the tracking code into the Footer code field and click save.


Then you can proceed to test if this is working by going to your site in incognito mode and reloading your dashboard, you’ll notice the traffic on the site is building up which show the integration works

Step 5: Create a Klaviyo Sign-up form
The Klaviyo sign-up form is highly recommended because it makes it easy to identify people.
1. Go to your Klaviyo account: Navigate to your Klaviyo account so you can create a sign-up form.
2. Create a sign-up form: Create a sign-up form and ensure the status is “active” or “editing”.


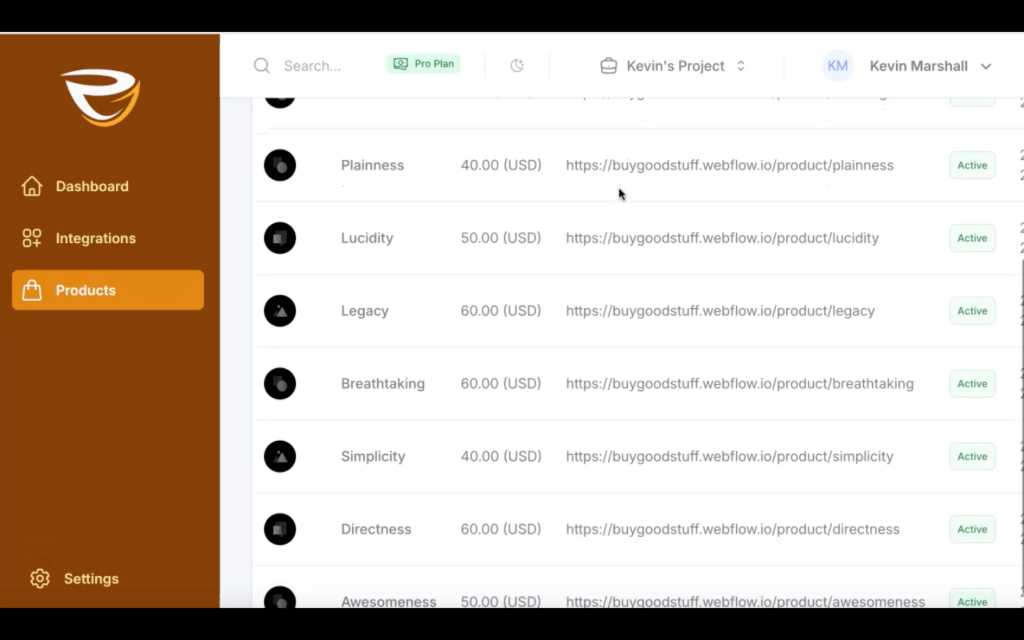
Step 6: Product synchronization between klaviyo and webflow
Sync Products: Products syncs automatically once you have connected your Klaviyo & Webflow account accurately


Step 7: Verify the Integration
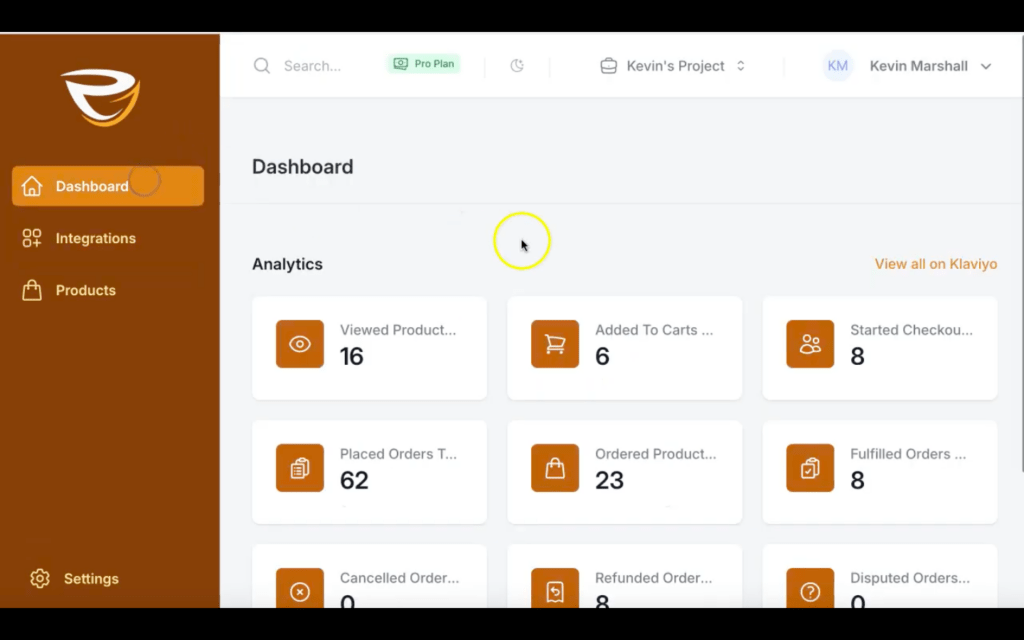
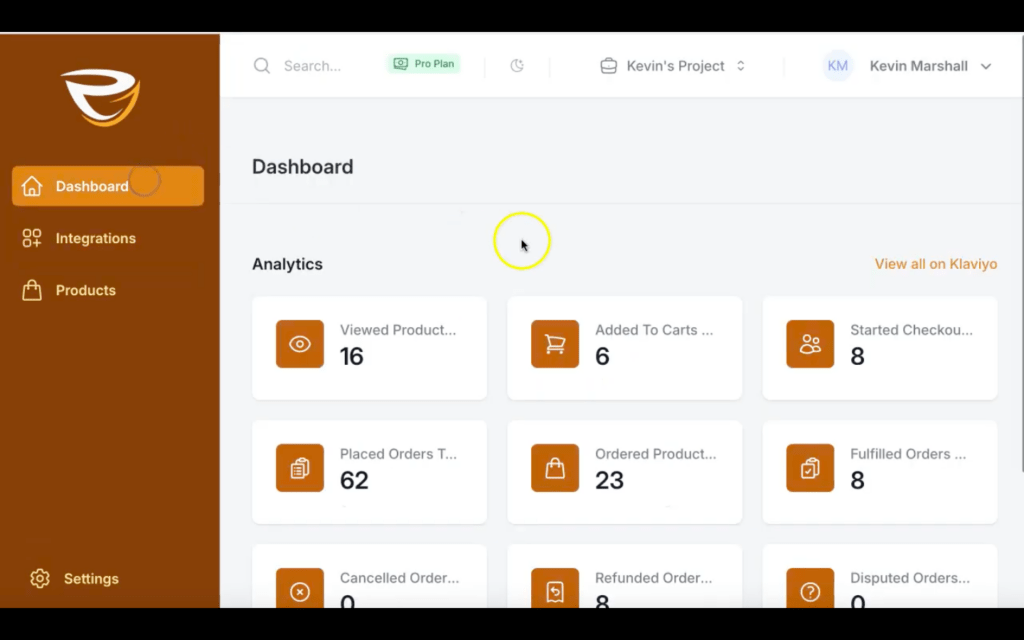
1. Check Analytics: Go to your Klaviyo dashboard and verify that data from your Webflow site is being captured.
2. Test Events: Visit your Webflow site and perform actions such as viewing products, adding items to the cart, and completing a purchase. Check if these events are recorded in Klaviyo.
At this point, the connection should be successful and you can now have access to various analytics on your dashboard as seen in the image above. The Webflow Klaviyo connector comes with various benefits which we’ve highlighted below.
Benefits of Using Connect Magic – Our Webflow Klaviyo Integration
Ease of Use: The Webflow Klaviyo Connector simplifies the integration process, making it accessible to all users.
Real-Time Data Sync: Ensure your product and user data are always up-to-date between Webflow and Klaviyo.
Comprehensive Tracking: Track detailed user interactions on your Webflow site, allowing for more effective marketing campaigns.
Wrapping Up
The Webflow Klaviyo Integration is easy to use. It’s a straightforward process that can yield significant benefits for your business.
Follow the steps above to set up this powerful integration and leverage enhanced email marketing, advanced analytics, and personalized customer experiences.







