This guide will walk you through the process of connecting your Webflow forms to Klaviyo using the Webflow Klaviyo Integration, ensuring a seamless flow of data for your marketing and analytics needs.
Why Integrate Webflow Forms with Klaviyo?
Before we dive into the details, let’s take a moment to understand why this integration is so important.
Webflow is a powerful tool for designing stunning websites, while Klaviyo is a robust platform for managing email marketing and customer data. Integrating these two tools allows you to automatically capture form submissions from your Webflow site and send them directly to Klaviyo.
This means you can leverage Klaviyo’s advanced marketing features, like targeted email campaigns and customer segmentation, without any manual data entry.
Step-by-Step Guide to Integrating Webflow Forms with Klaviyo
While the manual setup process is straightforward, we’ll share below a step-by-step guide to connect webflow Forms to Klaviyo with our Webflow Klaviyo Integration.
This aims to empower e-commerce business owners like you with tools and applications that enhance various aspects of your online store management and marketing. Read on to see how you can use the Webflow Klaviyo Integration.
Step 1: Get Connect Magic (Webflow-Klaviyo Integration)
- Register and Purchase:
Visit the Webflow-Klaviyo Integration product page on the Ristretto Apps website. If you don’t already have an account, sign up during checkout.

- Access Your Dashboard:
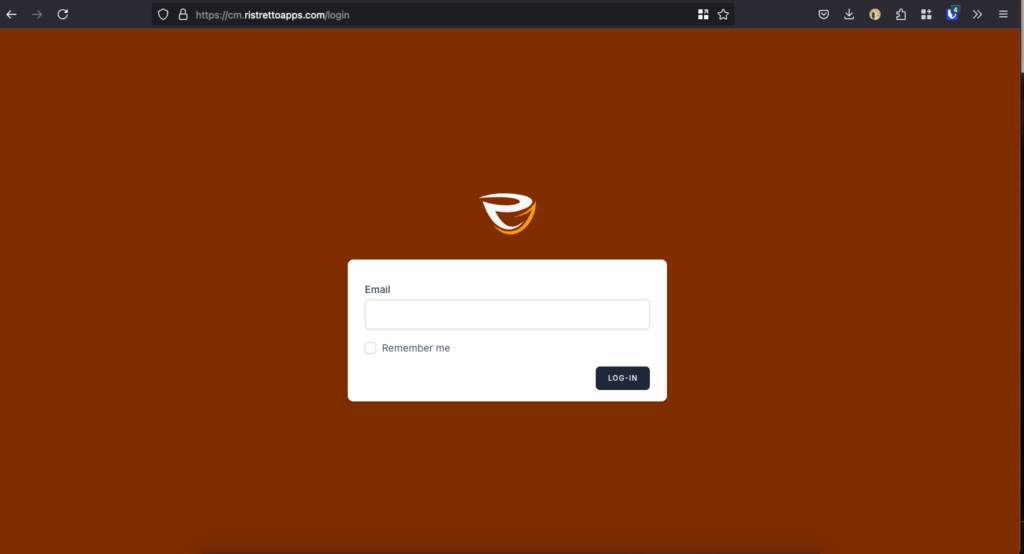
After completing your purchase, you’ll be directed to the ConnectMagic Dashboard. Log in using your credentials to begin integrating your Webflow and Klaviyo accounts.

Our Webflow-Klaviyo Connector automates workflows to streamline your digital marketing. It reduces time spent on managing campaigns, ensures accuracy, provides real-time insights, and enables personalized targeting at scale—all to boost customer engagement and ROI.
Step 2: Sign in and head to the integration page to connect Klaviyo & Webflow
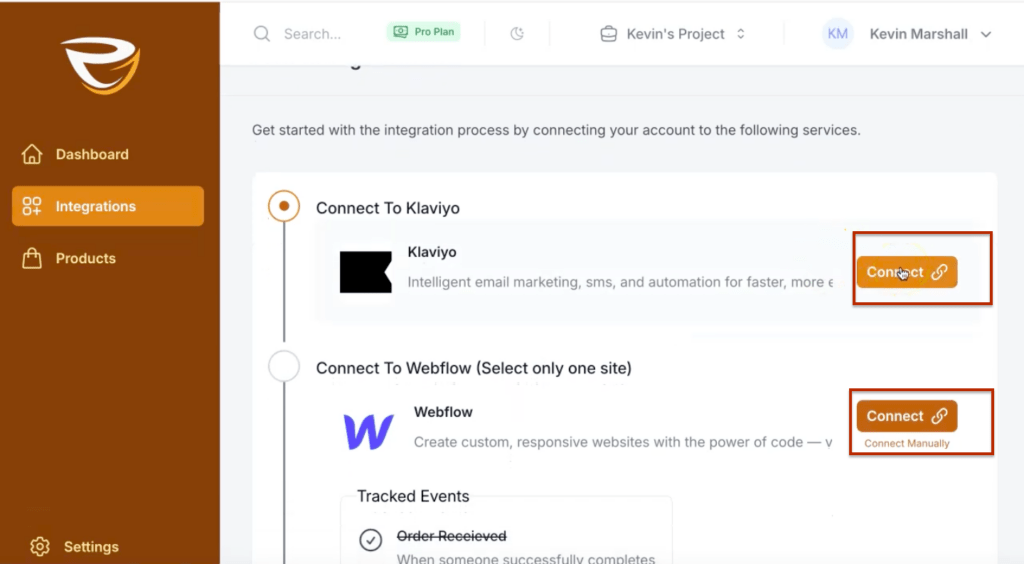
After logging in you’ll be directed to your dashboard then head to Integration below the Dashboard option at the left side of the page so you can connect Webflow & Klaviyo.
1. Go to the Integration Page: In the Webflow Klaviyo Connector app, navigate to the integration settings.
2. Connect Klaviyo: Click on the “Connect Klaviyo” button. You will be prompted to log in to your Klaviyo account.

Step 3: Configure Your Form
Configure your forms follow the steps prompt by filling in necessary form details and clicking next till it’s time to publish


Step 4: Map Your Fields & Publish Your Form:
Use the intuitive interface to map your Webflow form fields to Klaviyo attributes. The app provides a clear overview, making it easy to ensure all fields are correctly matched.

Once everything is set up, Webflow Klaviyo Integration will handle the rest, ensuring that form submissions are sent to Klaviyo in real-time when users fill in details.
Testing Your Integration
Before launching your integration, it’s crucial to thoroughly test it. This ensures that everything works as expected and that your data flows correctly from Webflow to Klaviyo.
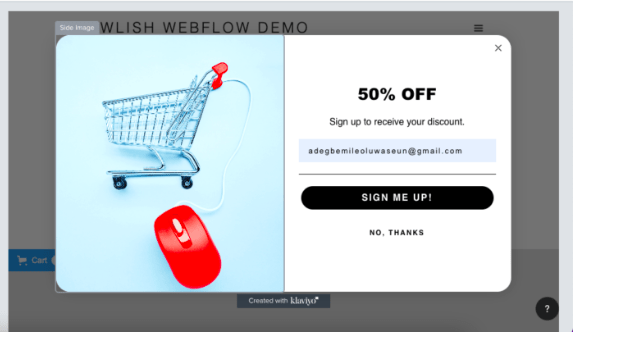
Step 1: Test with an Email
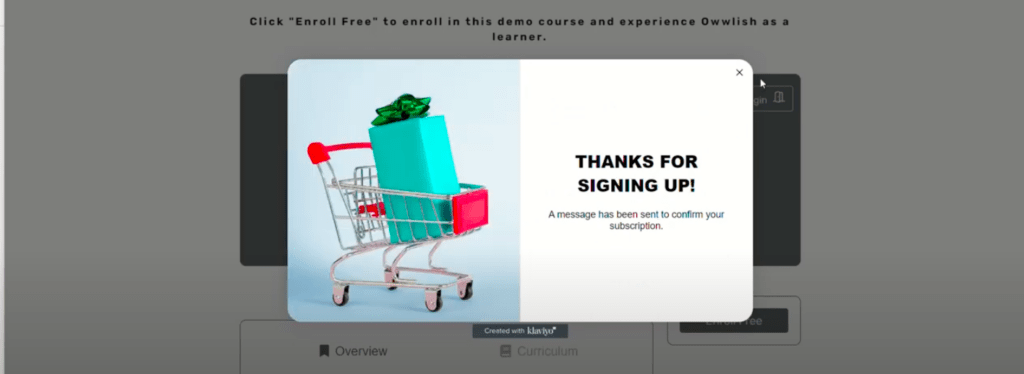
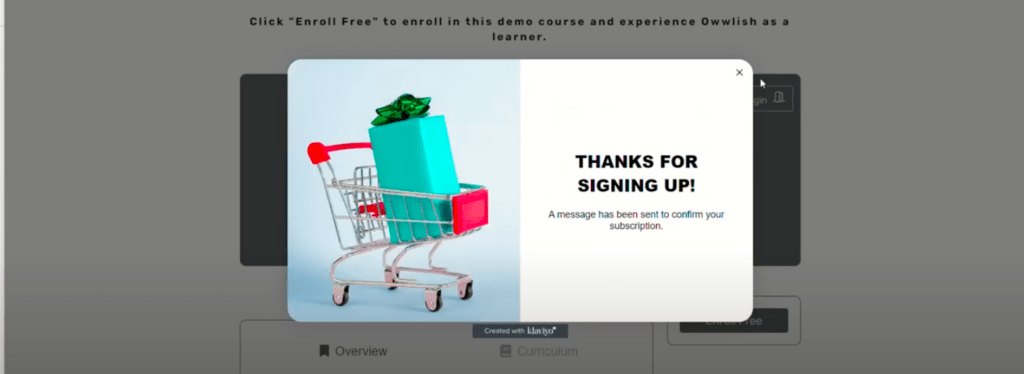
Test your form submissions. Just fill out your form using the temporary email and submit it.


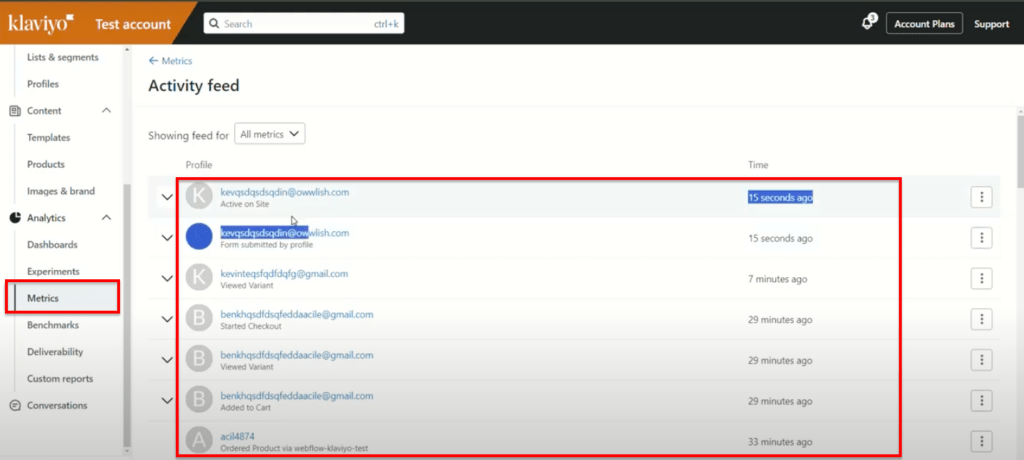
Step 2: Verify in Klaviyo
Check your Klaviyo test list to ensure that the form submission data has been received correctly. If everything looks good, proceed to the next step.

Step 4: Test Error Handling
Deliberately enter incorrect data or leave mandatory fields empty to test how your form and integration handle errors. This helps ensure that your users receive appropriate feedback in case of any issues.
Step 5: Clean Up Test Data
After testing, make sure to clean up any test data from your Klaviyo account. This helps maintain a clean and accurate dataset.
Benefits of Using Webflow Klaviyo Integration
- Simplified Integration: The Webflow Klaviyo Integration makes the integration process straightforward, even for those without technical expertise.
- Real-Time Data Sync: Ensure your form submissions are instantly synced to Klaviyo, keeping your email lists up-to-date.
- Enhanced Marketing Automation: Automatically trigger email sequences based on form submissions to engage leads more effectively.
Tips for Optimizing Your Webflow Forms
- Use Clear and Concise Labels: Make it easy for users to understand what information is required.
- Enable Double Opt-In: Ensure you’re capturing genuine leads by enabling double opt-in for your email lists.
- Add a Thank You Page: Redirect users to a thank you page after form submission to acknowledge their action and provide further information.

Conclusion
Integrating Webflow forms with Klaviyo can significantly enhance your marketing efforts by automating data flow and enabling advanced analytics and segmentation. Whether you choose to manually set up the integration or use our Webflow Klaviyo Integration, the process is straightforward and well worth the effort.
With this integration, you can capture valuable user data from your Webflow forms and leverage Klaviyo’s powerful marketing features to create personalized, targeted campaigns. This not only saves time but also improves the overall efficiency and effectiveness of your marketing strategy.
So, why wait? Start integrating your Webflow forms with our Webflow Klaviyo Integration today and unlock the full potential of your marketing efforts.